author
Sarah Kühn
 Custom dashboards in Google Analytics are a great way to see important website performance metrics at a glance. In this post, I'll show you how to implement a custom dashboard to track the results of a particular set of website changes. As a result, you’ll have a better understanding of the power of custom dashboards in Google Analytics and how to set one up for yourself.
Custom dashboards in Google Analytics are a great way to see important website performance metrics at a glance. In this post, I'll show you how to implement a custom dashboard to track the results of a particular set of website changes. As a result, you’ll have a better understanding of the power of custom dashboards in Google Analytics and how to set one up for yourself.
At the end of this article, you’ll find links to download editable, prebuilt Google Analytics dashboards. These prebuild reports are great examples, giving you a jump-start on making your own custom dashboard.
Determining a Need for a Custom Dashboard
Your first step is to decide what you want to measure. Dashboards are useful when they can save you the time and effort of gathering data from various separate reports. By deciding on what you want on the dashboard, you can evaluate the time savings to determine if a dashboard is warranted.
Here's a real-life scenario from our work: an website didn't have a lot of ways to capture lead information. Because the homepage accounted for almost 40% of the site’s pageviews and almost 70% of new visitors, it was identified as the first—and most constructive—opportunity for improvement.
We implemented a set of changes to make on the homepage, including:
- a Call-To-Action front and center at the top of the page. This CTA offers a helpful guide for visitors who are at the top of the sales funnel for this particular client’s industry.
- Next, we added a form for those further along the sales cycle, so that they could contact our client to get more personalized information.
- Finally, right at that end of the main content, we added links to video testimonials from current customers.
Next, we set up a custom dashboard in Google Analytics to allow us to quickly see the performance of these changes.
Setting up Appropriate Goals
Next, you’ll want to configure goals in Google Analytics. Goals let you measure how often users take a specific action on a website.
In this case, because we were interested in particular interactions, we needed to set up some custom goals in Google Analytics before we could track these interactions on a custom dashboard.
Because our new top-of-funnel content offer is going to appear in several places on the site, we already had a custom goal set up for those who requested that offer. To track the sales form, we created a new goal. We also set individual goals for watching each video when the previous page viewed was the homepage.
We will actually measure more variations of these goals on our custom dashboard, but we can combine goals and add filters at the dashboard level to get the information we need.
Adding Widgets to a Custom Dashboard
Finally, you’ll want to add widgets to your dashboard. Widgets display the summary of specific reports on your dashboard.
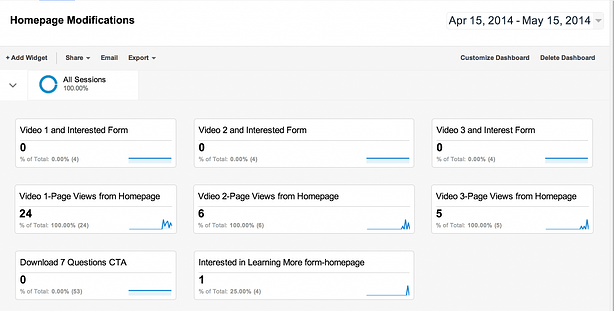
Here is how we set up the custom dashboard in Google Analytics so that we could easily measure how our homepage changes are performing.
In the Reporting tab, we chose New Dashboard and named it “Homepage Modifications”. Then, we started adding widgets to our new dashboard.
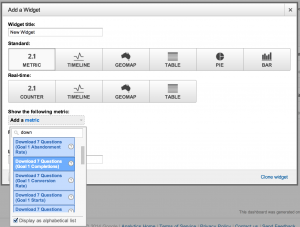
 At the top of the main area of the dashboard, we clicked on +Add Widget, gave the widget a name, and then clicked on Add a metric under Show the following metric. From the list of available metrics that popped up, we searched for the goal of downloading our top-of-funnel content offer. There are several aspects of the goal we could view through widgets, but to keep this dashboard simply, we are mainly interested in “Goal Completions”. (For more complex goals, you may also want to keep tabs on Goal Starts, or Goal Abandonments.)
At the top of the main area of the dashboard, we clicked on +Add Widget, gave the widget a name, and then clicked on Add a metric under Show the following metric. From the list of available metrics that popped up, we searched for the goal of downloading our top-of-funnel content offer. There are several aspects of the goal we could view through widgets, but to keep this dashboard simply, we are mainly interested in “Goal Completions”. (For more complex goals, you may also want to keep tabs on Goal Starts, or Goal Abandonments.)
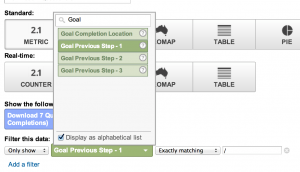
 For this dashboard, we want the track only those goal completions that come from the homepage. So, while we were still in the Add a Widget box, we clicked on Add a filter. We selected an Only Show type of filter, and then clicked on Add a dimension. Here, the choice that popped up included Goal Previous Step-1, chose Exactly matching, and entered a URL of “/” to indicate the client's homepage. Finally, we saved our new widget.
For this dashboard, we want the track only those goal completions that come from the homepage. So, while we were still in the Add a Widget box, we clicked on Add a filter. We selected an Only Show type of filter, and then clicked on Add a dimension. Here, the choice that popped up included Goal Previous Step-1, chose Exactly matching, and entered a URL of “/” to indicate the client's homepage. Finally, we saved our new widget.
We then created seven more widgets: one to show those who filled out the form on the homepage, three to show who viewed each of the three testimonial videos from the homepage, and three to show who filled out a form on one of the three video pages after coming to that video from the homepage.
Sharing the Dashboard and Monitoring the Results
Once the custom dashboard in Google Analytics was complete, we clicked on the Share link at the top and chose Share Object. This allows everyone on the team who has access to this Analytics view to monitor this dashboard. They simply have to go under the Dashboards item in the left menu of Analytics, open the Shared section, and click on Homepage Modifications to view the current stats.
Here's how that dashboard looks after a couple of days.

It's early to draw conclusions about the performance of these changes, but it's now very easy to monitor that performance, thanks to the power of custom dashboards in Google Analytics.
Download Custom Dashboards for Google Analytics
There are plenty of resources to help you create custom Google Analytics dashboards tailored to your general role on a site—I really like 10 useful Google Analytics custom dashboards by Graham Charlton.
.webp?width=900&height=548&name=wyatt-mobile%20copy%20(2).webp)