If you haven’t opened Search Console’s Core Web Vitals report recently, you should do it today. Google has confirmed that page experience signals are a ranking factor, and these signals are showing up in the Core Web Vitals report. Google made the official announcement in November 2020 and told us the page experience update will begin to roll out in May and June of 2021.
Unlike other algorithm updates, Google lays this one out in unambiguous terms. Perhaps it seems overwhelming because you’ve never heard of LCP, FID, or CLS. It’s not confusing or overwhelming once you dive into the details and know where to look. As long as you have a good web developer on your side, you’ll be able to improve your website performance in no time.
Google’s Core Web Vitals: What they mean in real terms and how you can apply them to your website.
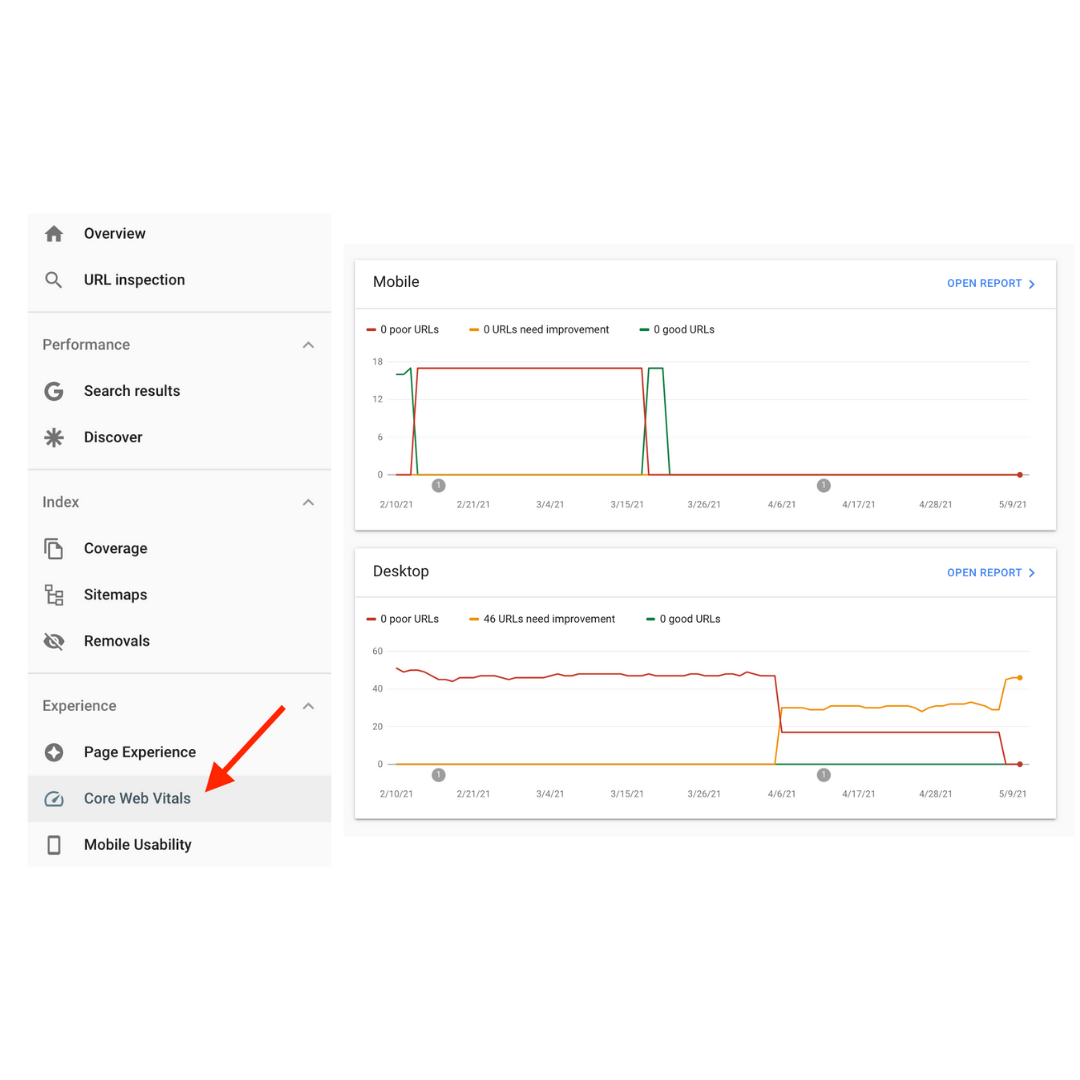
To view your Core Web Vitals report, log into Google Search Console, click on Core Web Vitals in the Experience Section, and you should see a report for mobile and desktop.
Note: Your site must be verified with Google Search Console to see the report. Follow these instructions from Google to verify it if you haven’t done so already.

-
Largest Contentful Paint (LCP)
Google defines LCP as, “the amount of time to render the largest content element visible in the viewport, from when the user requests the URL.” Sounds complicated, right? Well, it’s very straightforward.
The time it takes for your website’s largest and most significant block of elements – content, images, videos, logos – to be fully loaded onto a visitor’s screen, is crucial to their overall experience of your website.
To provide more context, LCP differs from other types of page-speed matrices because it captures a different aspect of the loading process.
Elements and Content Loading
Google considers all of the following elements when evaluating LCP:
- <img> elements
- <image> elements inside an <svg> element
- <video> elements (the poster image is used)
- An element with a background image loaded via the url() function (as opposed to a CSS gradient)
- Block-level elements containing text nodes or other inline-level text elements children.
By focusing on the most significant block of text and images, LCP captures the timeframe it takes for your potential customers to access content that they need to make a decision – click onwards, get in touch, make a purchase, or click away.
Users don’t interact with the first visible elements or the first byte of a loading web page. Therefore, LCP represents a more important aspect of a visitor’s web experience.
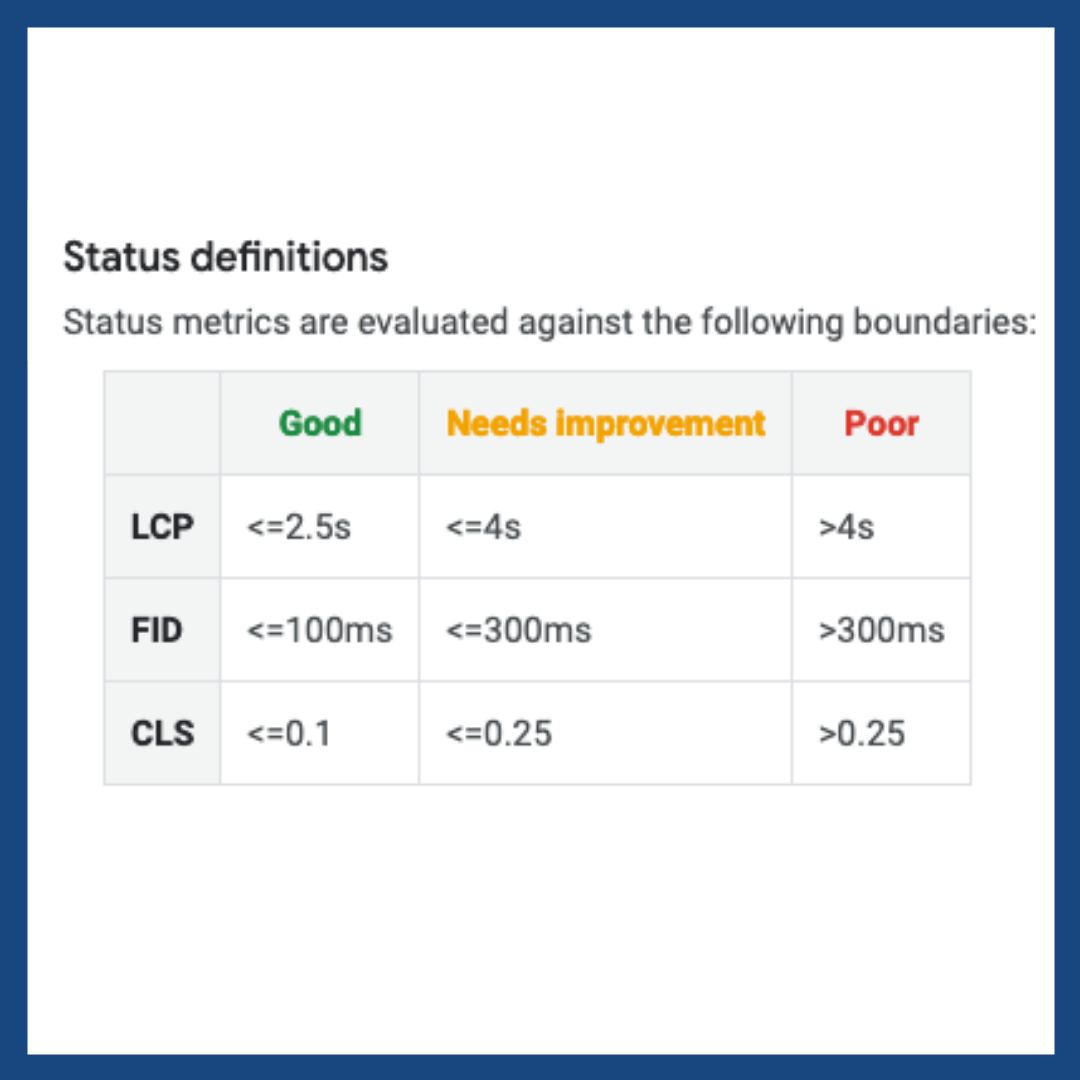
So, what is a good LCP score?
According to Google Lighthouse, Google’s site performance analysis tool, a good LCP score spans 2.5 seconds or less or 75% or less of the page load time.
To see how your business’s website fairs, you can use Google PageSpeed Insights to check your LCP score. It also provides recommendations for areas that need improvement.
Perhaps the most effective way to improve page load speed is to optimize your resource load times. Resources like images and videos are usually to blame for poor LCP scores.
You can minimize the load times for your images by:
- Optimizing and compressing images with tools like the ShortPixel Image Optimizer plugin, Smush, or compressor.io.
- Using newer image formats like WebP, which can minimize the size of images without altering their quality.
- Using responsive images that self-adjust their dimensions based on the screen resolution of the user’s device.
-
First Input Delay (FID)
The next core web vital is the First Input Delay, which picks up from where the LCP stops in tracking a site’s user experience.
FID measures how easy it is for users to interact with your website’s content by tracking the time it takes for them to make a move on your page.
These moves may include:
- Navigating to other pages from the site menu
- Clicking on links and buttons
- Filling out contact forms or signing up for newsletters
- Playing a video or audio file
To put this in perspective, FID represents how real-life users perceive your site’s responsiveness and interactivity.
This is where you should review your website’s content. Ask yourself the following questions:
- Are there pages containing just a wall of text?
- Does the website content include bullet points, numbered lists, and headers to break up the content and make it more readable
- Are there clear CTA buttons and interactive elements to encourage engagement?
Often, the main culprit behind bad FID scores is heavy script execution. The interactive processes on sites usually involve the user’s browser downloading, parsing, and rendering the site’s codes on the user’s devices – a process that can be slowed by heavy coding.
Here are a handful of ways your developer can help fast-track code execution on your website users’ devices:
- Optimize your Javascript to make it parse, compile, and execute your web pages more quickly
- Clean up your code profiling by removing redundant and unused codes
- Minimize or compress your files
- Minimize the use of third-party code
-
Cumulative Layout Shift (CLS)
Have you ever opened a site only to see the important elements move around while the website is loading? It’s certainly not a professional look.
The third core web vital, Cumulative Layout Shift, is the amount of unexpected movement by important web page elements.
If your CLS score is low, ideally 0.1s or less, it’s a good thing. It means that users can quickly familiarize themselves with a page without awkwardly clicking on buttons that haven’t fully loaded or manipulating the page to view it all on their phone.
The main culprits behind bad CLS scores are usually dynamic elements – elements that are targeted to specific devices.
If your CLS score is less than ideal, send your developer a link to this page and ask them to lower the score.

Conclusion
The truth is, there isn’t one simple fix to perfect your business’s website, and it isn’t a “set it and forget it” task, but one that requires checks and balances and ongoing maintenance. A well-rounded SEO strategy is only part of the picture.
Simply put, Google is using search results as a way to motivate website owners to design better websites; websites that are easier to use and more beneficial for the end users.
Eliminating problems like slow-loading interactive elements and unstable interfaces will create better experiences for your visitors — which, in turn, helps you lower bounce rates and improve Core Web Vitals scores.
At Knowmad, we help businesses build well-rounded strategies for a profitable online presence. Whether it’s technical SEO, conversion rate optimization, or lead generation web design, we can help.






